W1: I Try To Make A Figma Webpage
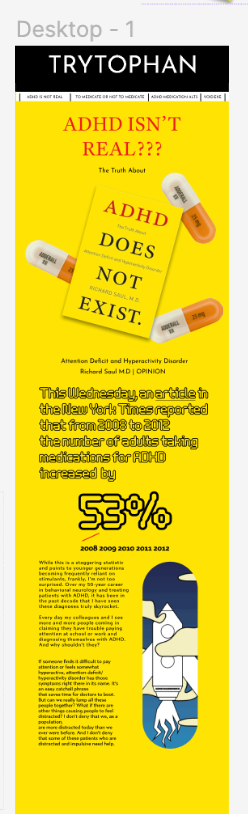
Week 1 consisted of prototyping, website research, and finishing my magazine from type 3. We were given two separate programs that we could work with, Ready Mag and Figma, and I chose to work on Figma because that was the program that I had felt the most comfortable with at the time and had the most experience with. During week 1, I was stuck between both projects, trying to get them both done simultaneously without having a clear visual direction or solid style that I could work off of. Because week one depended on having our finalized magazine to work off of to input all of our final content, I struggled a lot because my magazine was in between polishing steps, which meant it needed to have the look I wanted at the time. I was reworking it almost every day to get it where I needed it. I also required clarification about how in-depth the week one prototype had to be and whether or not it was just a proof of concept.
Then, it needed to be worked around from there, or it had to be a fully prototyped web page with all the animations included and the type of treatment it used in our articles. My Week 1 product was not my finest work; it needed a lot of tuning in research on how to do different things in Figma that I felt at the time were too challenging to achieve at that moment. Due to the difference in pacing up to this point, completing a first draft within a week without having a week to plan or complete the wireframe beforehand was a struggle; it was a significant jump that I wasn't prepared for. We hadn't done much workshopping in Figma for websites, so I used the example websites given to us to implement that into Figma, which did not work well. I didn't have the skills that I needed to do that work.
Then, it needed to be worked around from there, or it had to be a fully prototyped web page with all the animations included and the type of treatment it used in our articles. My Week 1 product was not my finest work; it needed a lot of tuning in research on how to do different things in Figma that I felt at the time were too challenging to achieve at that moment. Due to the difference in pacing up to this point, completing a first draft within a week without having a week to plan or complete the wireframe beforehand was a struggle; it was a significant jump that I wasn't prepared for. We hadn't done much workshopping in Figma for websites, so I used the example websites given to us to implement that into Figma, which did not work well. I didn't have the skills that I needed to do that work.
W2: I Try To Make A Website In Figma Again (I Failed)
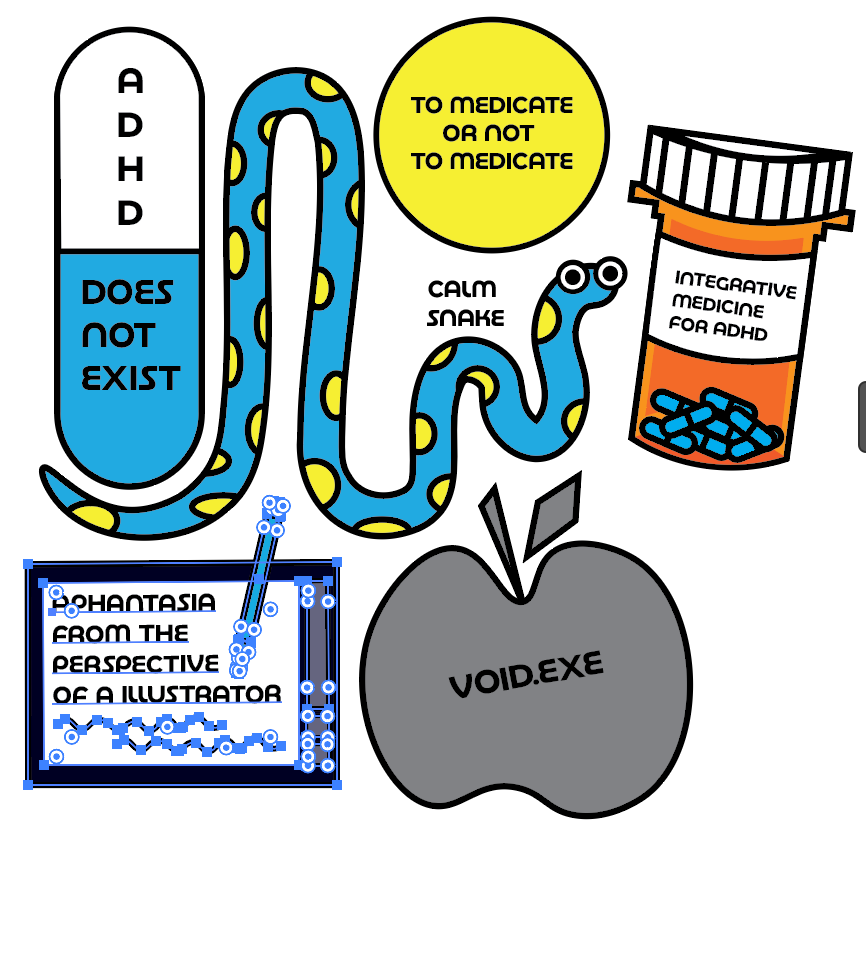
I asked many of my peers whether or not I was using the right program for the job and ultimately found out around week two that it just was not the right program. Still, I went into critique and showed my professor my work, and my professor told me to go back to the original content And design around the content. She said to focus more on the typography than on the interactivity of the website and that I was at a good place conceptually. I tried reworking everything at figma once more after getting my critique and I just could not make it work. Everything I wanted to do was either way too complicated, and would require me trying to code in Dev mode. After struggling to make individual paragraphs animate with different hover states how I wanted it to, I gave up.
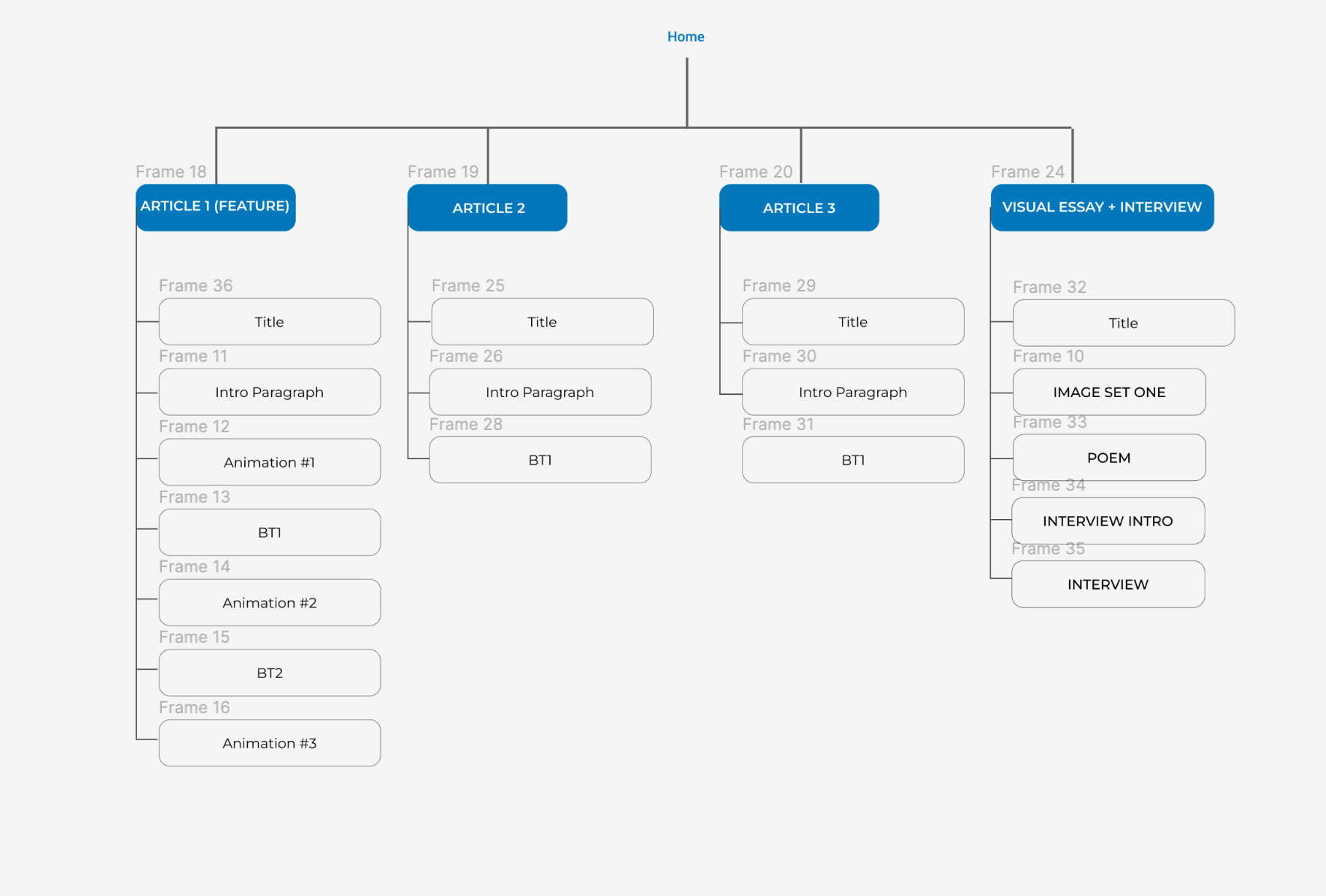
W3: (GRTR) Get Ready To ReadyMag (I Switched Platforms)
As a designer it's hard to accept when there's an easier solution after putting in so much work to a project but after seeing what my classmates have done with Ready Mag I made the switch. I played around in Ready Mag to get used to all the tools and how each function worked. all of the tools were so much more intuitive than figma and I felt so much more comfortable introducing interactivity to my content. After I put in all my content for my first article I sent out my demo to my family and friends for them to play test it. From doing that I got a lot of useful feedback about how to improve the user experience of my website including more clarity about the purpose of my website and some of the available interactions.
W4: I DID IT!
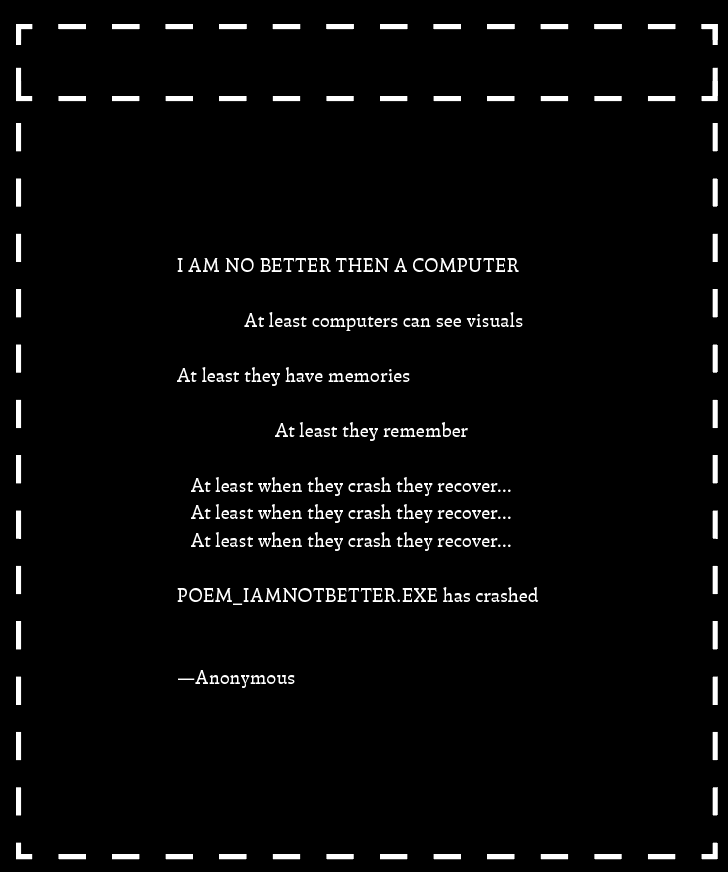
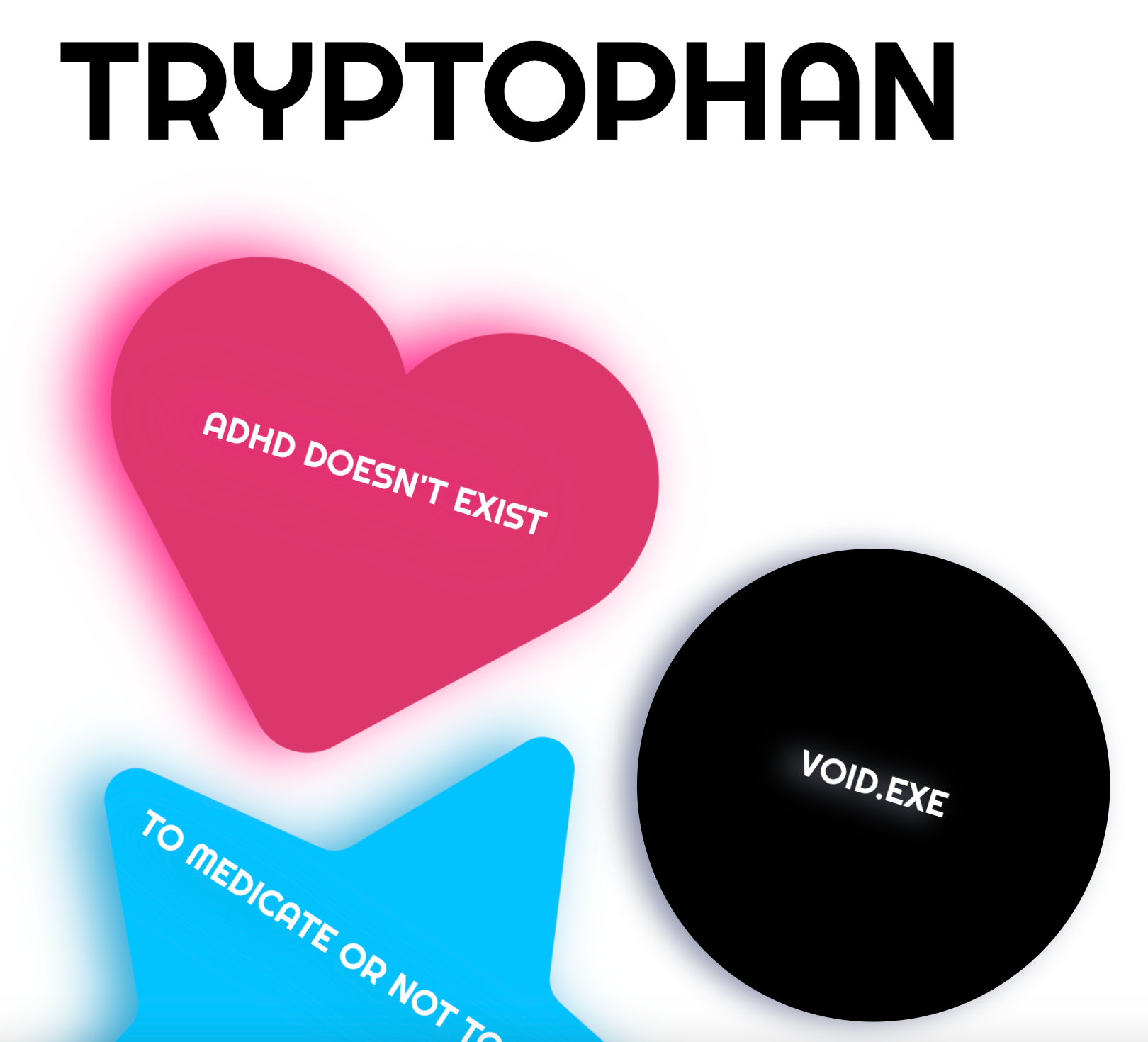
I was able to successfully port over everything to ReadyMag and add further and better interactions on my website to showcase the content in a form that related to ADHD and Aphantasia while also showcasing my personal views on the articles I was animating. The switch to Ready Mag helped me really work with all my content and streamlined manner and made it easier to add in the interactivity I needed to bring my webpage to life.
































W5-7: The Final